
Today I am going to show you a quick way to apply a drop shadow layer style to as many layers as you would like.
First, apply a drop shadow to one layer as you normally would do.
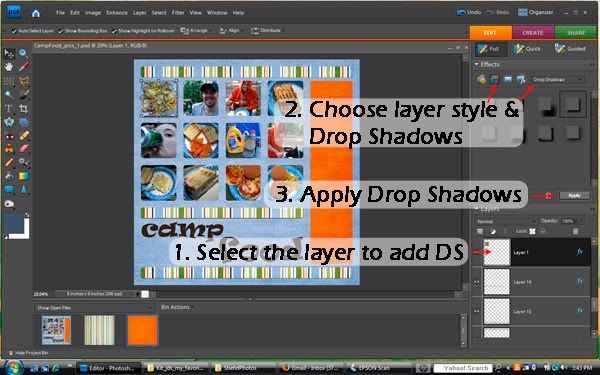
1. Select the layer that you want to apply the drop shadow (DS) to.
2. Under the effects panel, choose the layer style button, and select Drop Shadows.
3. Select the drop shadow of your choosing and click "Apply."

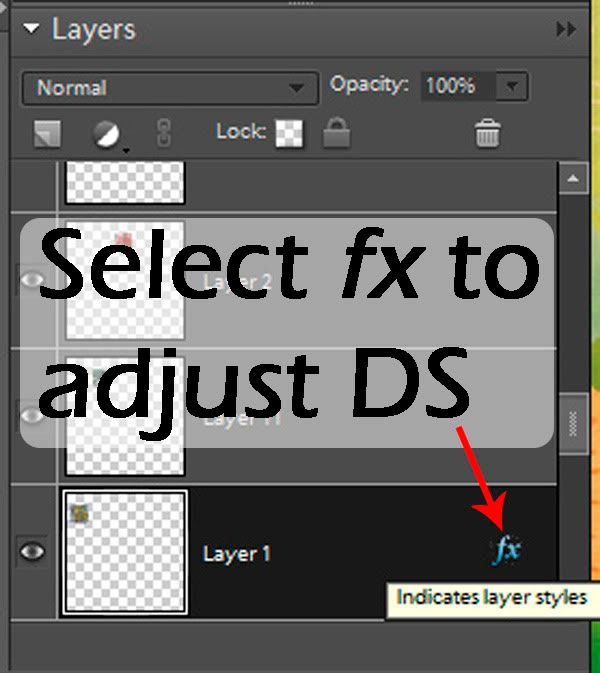
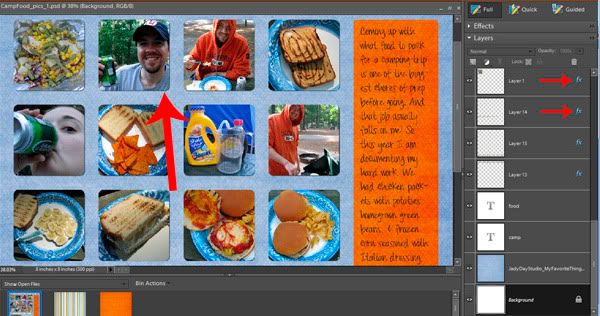
To adjust the default drop shadow (DS), select the effects (fx) symbol on the right side of the layer in the layer panel.

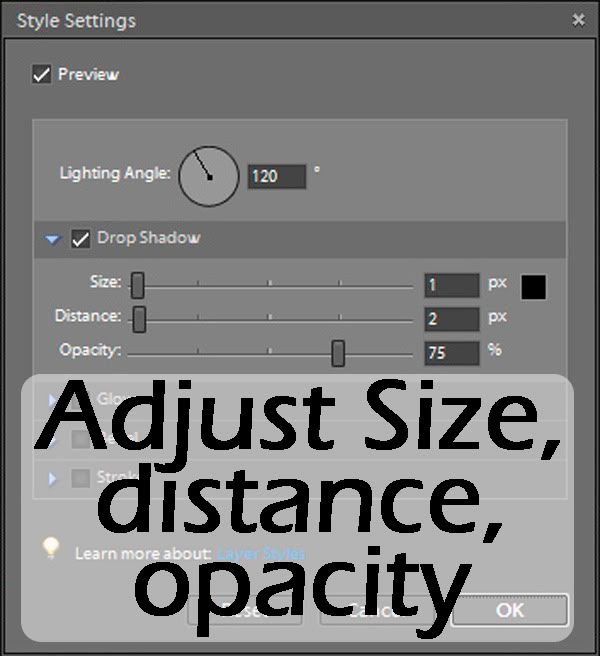
Now change the default settings by adjusting the Size, Distance, and Opacity.
You can play around with this to your liking. I personally like to have small, dark drop shadows. When they are fuzzy they appear to me that the items on the page are floating in the air, so that is why I choose a low number for distance.

Click "Ok" when you are finished adjusting the drop shadow.
Next we will apply this setting (drop shadow layer style) to as many other layers as you would like. First we must copy the layer style and then paste it onto the other layers.
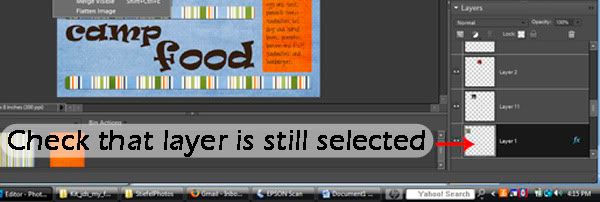
So, check to make sure that the layer is still selected in the Layers panel on the right.

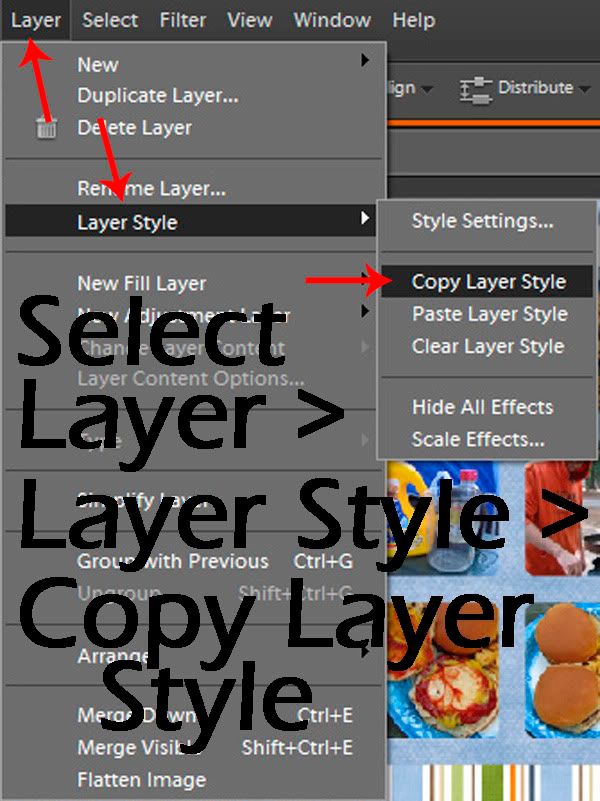
Then go up to "Layer" in the menu along the top of the screen, select "Layer Style" and then "Copy Layer Style."

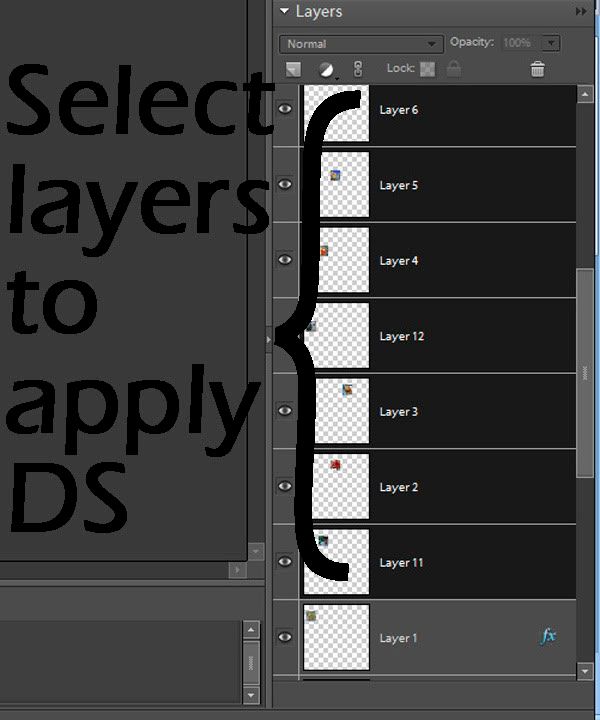
Then in the Layers panel, select all of the layers that you would like to apply the same drop shadow to. In my example, it is the other eleven squares in the grid.

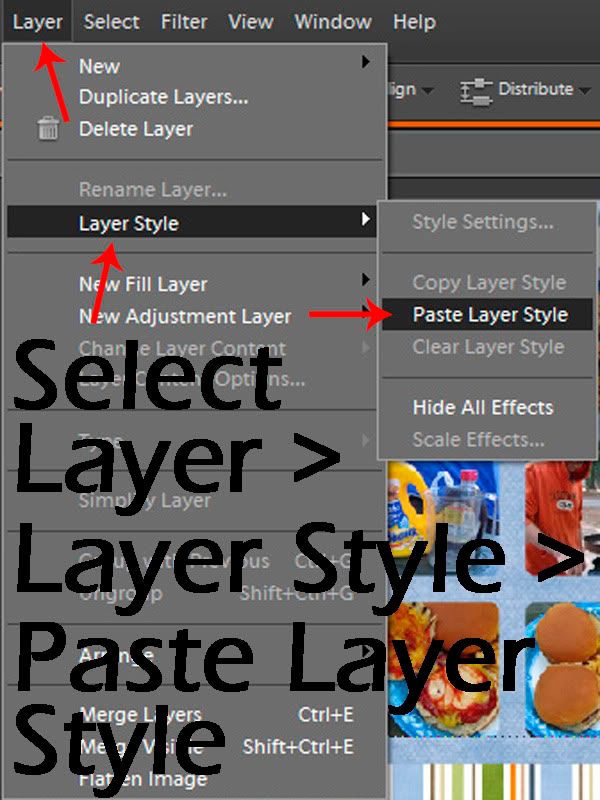
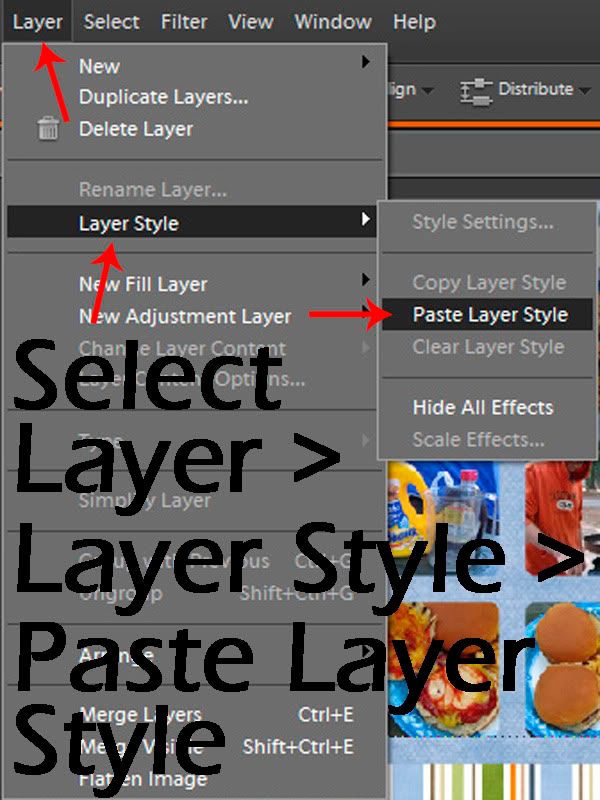
Now, go back up to the "Layer" in the top menu, select "Layer Style," and this time choose "Paste Layer Style."


And you are done---the shadow is applied to all of the layers you selected.

CREDITS for layout: Page Kit "My Favorite Thing" by Jady Day Studio from SYTYCD contest.








1 comment:
Thank you for the great tutorial! I've been doing drop layers one by one as I add an element to my layout, but this seems much easier. I'll have to try it with my next project :)
Post a Comment